“Unlock the Secrets to Captivating Web Design: 11 Layouts That Will Transform Your Online Presence!”
1. Z-pattern
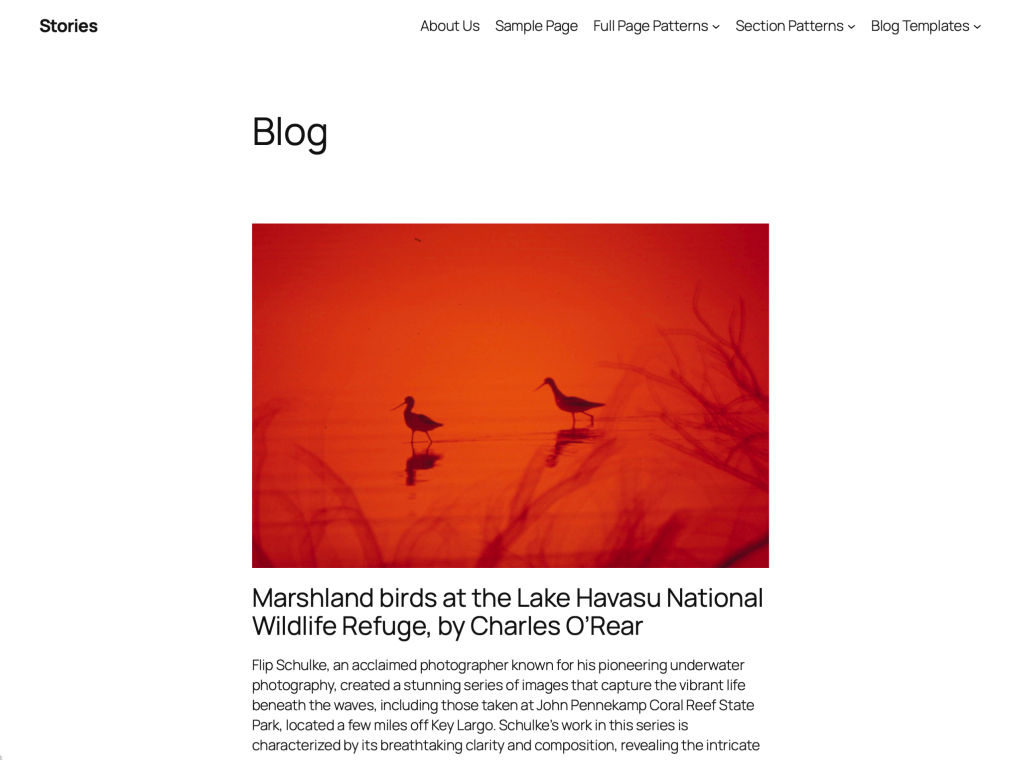
This Z-pattern layout is based on the way many people naturally look at website content. They start at the top left, scan to the top right, then go down to the left and to the right again.

You can take advantage of that, for example, by placing the logo in the upper left corner and the navigation menu across from it. Your most important information, such as your heading and visuals, appears diagonally down left from that, while the call to action is to the right of it again.
This website layout is very skim friendly and most appropriate for sites that have relatively little content that you want to give much attention to, like CTAs, forms, and buttons.













Post Comment