“Unlock the Secrets to Crafting a Stunning One-Page Website with WordPress—No Coding Required!”

Save your changes and go to your homepage. When you now click on a menu item, it should move down to that section (with smooth scrolling, if you’ve implemented it). Be sure that your menu adheres to the same order as your page sections.
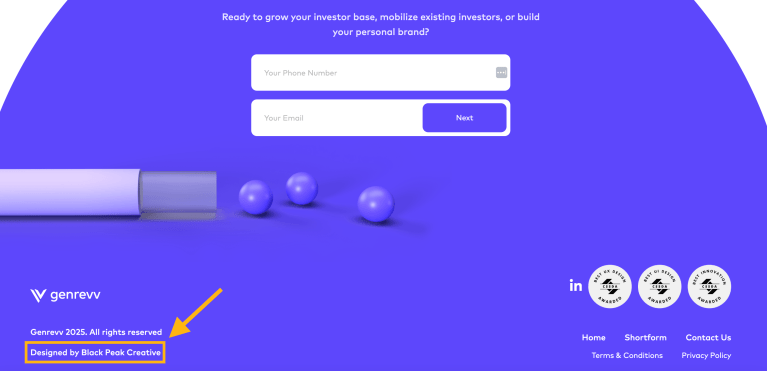
6. Customize your footer
On a one-page site, the footer plays an important role—it’s where visitors often look for closing details or quick links, such as:
- Copyright notice
- Social media icons
- Contact information
- Secondary navigation links
- Newsletter signup forms
- Privacy policy or terms links
You can edit the footer in the Site Editor the same way as the header. It’s also in the Patterns menu under Footer. Add any blocks you need, for example, a second Navigation block that allows visitors to jump back to earlier sections or a link to your privacy policy.