“Unlocking the Hidden Secrets: How Color Choices Can Make or Break Your Website’s Readability!”
The Web Content Accessibility Guidelines (WCAG) recommends a minimum contrast ratio of 4.5:1 for most text and images of text, and 3:1 for large text (at least 18 point or 14 point bold and above).
Example of a low contrast ratio
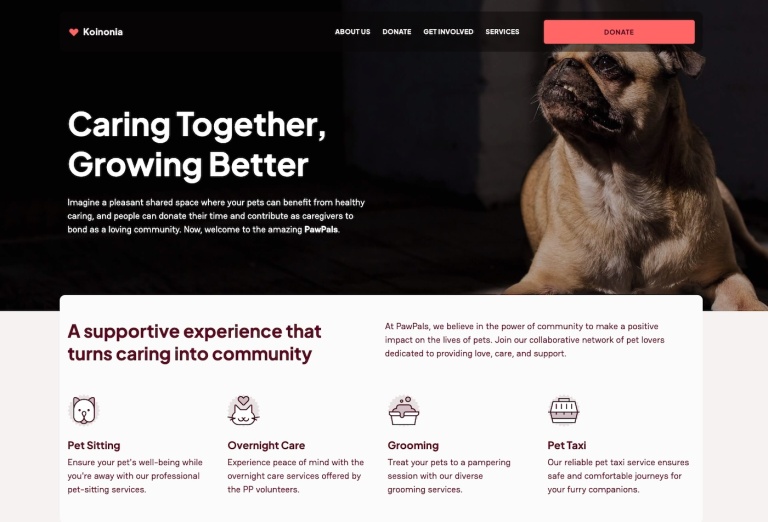
Take this example of a light green button with white text. It may look legible to you, but upon further inspection, using the Chrome Accessibility tools in the Chrome browser, the contrast ratio is quite low at 1.71:1. As such, the text on this button would be difficult for many users to read.