Everyone wants their site to be easy to find. To achieve that, you can promote your posts, share links or improve your site SEO (Search Engine Optimization). The key to SEO is understanding how search engines view your website. This post will focus on optimizing your images to help your site rank better.
Titling Images for SEO
Adding correct titles to your images has huge importance for SEO. Below are a few elements you should always check.
The right file names
To help your images rank well, it’s important to save images using file names Google can understand. Google can’t actually “see” your images unless you are saving them using file names that accurately describe what each image is about. For example, if you were saving this cute pug dog image for your blog…

…instead of saving it with a random file name like DSC9324.jpg, you would instead save it with a file name that accurately describes the image like pug-dog-in-blanket.jpg.
Be sure to remember the keyword you are trying to rank for and use that at the beginning of the file name. In this example, the main keyword is “pug dog,” so it was placed at the beginning of the file name to help this image have a better chance of pulling up when someone enters “pug dog” into a search engine.
Alt Text
Adding Alt text to each of your images is important so there will be descriptive text visible if, for whatever reason, an image can’t be displayed. It also helps people with disabilities browse your site easier.
How to add alt text to images in Blogger:
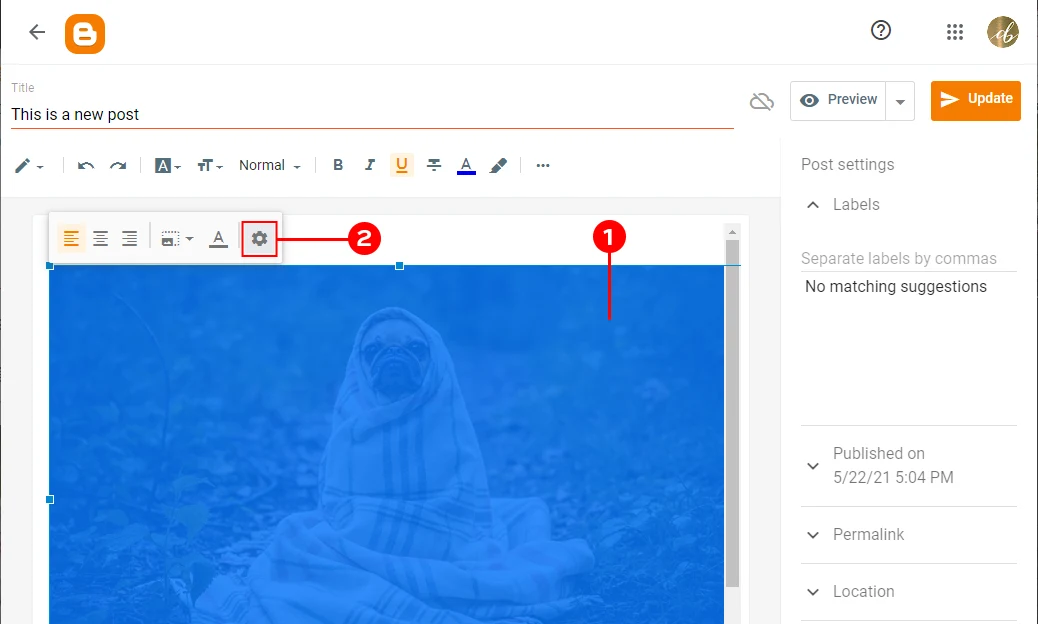
First, upload an image to a post or page. Then click on it (#1) and choose the cogwheel icon (#2) from the image tools panel.

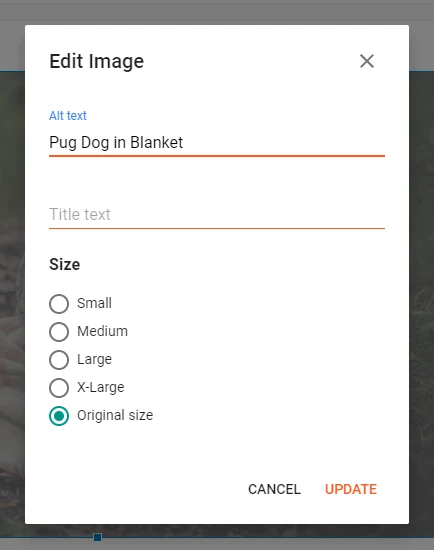
The new window will pop up and allow you to set additional parameters to your images including its Alt Text.

How to add alt text to images in WordPress:
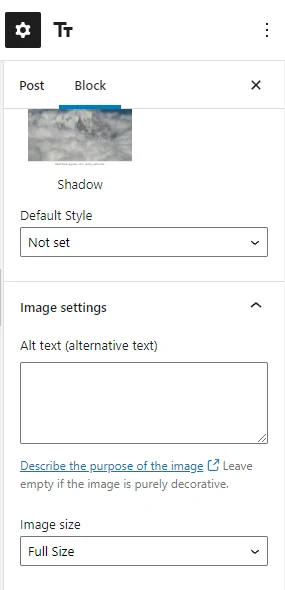
After uploading your image to the media file, you’ll see a gray area on the right side of the screen that will allow you to change or add info for the photo. In the Alt Text section, you can add the description for your photo. Then click Insert Into Post to add the photo to your post. WordPress may automatically use the image title as your default alt text if you don’t add any alt text to your image.
You can add alt text to images directly in the image block too (not sure how to use blocks? Check this guide). All you need to do is click the image and find the alt text section in the image settings on the right.

Sizing Images for SEO
Image load time can have a massive impact on your site’s overall speed and SEO. Resizing images before uploading them to your site help your site load quickly and boosts your SEO. The general rule is to keep the images not larger than 1200px and 500kb.
The perfect option is to resize your images to the exact size you need before uploading them.
If you have any questions about anything discussed here, please leave them in the comments, and we’ll do our best to answer them.
The post How to Title & Size Images for SEO appeared first on Designer Blogs.
Go to Source
Author: Kate
